Daynight
by Pascal
Switch themes easily with server-side loading that persists after page reloads.
1. Setup your color themes
2 Make sure a color looks like this: and they are consistent:
3. Create multiple Color Themes with consistent naming
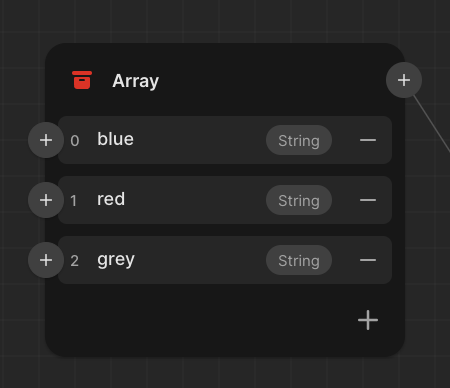
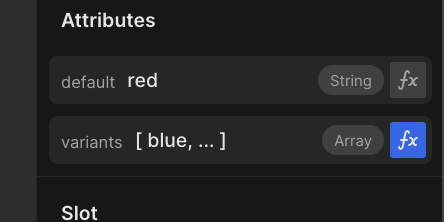
4. Mention the desired Themes in the Daynight Root and set a default


5. Set the color names in the textcolor or background component. Btw: You can use those colors for outline, shadow etc. aswell.
.png/public)
Use the colors in the css panel with the unified naming
var(--b1)
Copy the dummy values:
background-color: var(--bg1)
color: var(--c1)